23 Color *
When a file created in a drawing program is exported to a JPG file, it can compress the illustration and – at the cost of losing quality – offer us a file with less size. But what happens when you export to a GIF or PNG 8 Bit format? When we export to these two formats, only 256 colors are stored. The rest (thousands or millions) are eliminated, as the image will automatically be adapted and summarized to a maximum of 256 colors. This way the file is much lighter, but this can give problems when comparing original files and exported files, this is because you can lose quality in the export. That is why it is recommended only to use colors from this color palette. In this way what we believe will be what we always see.
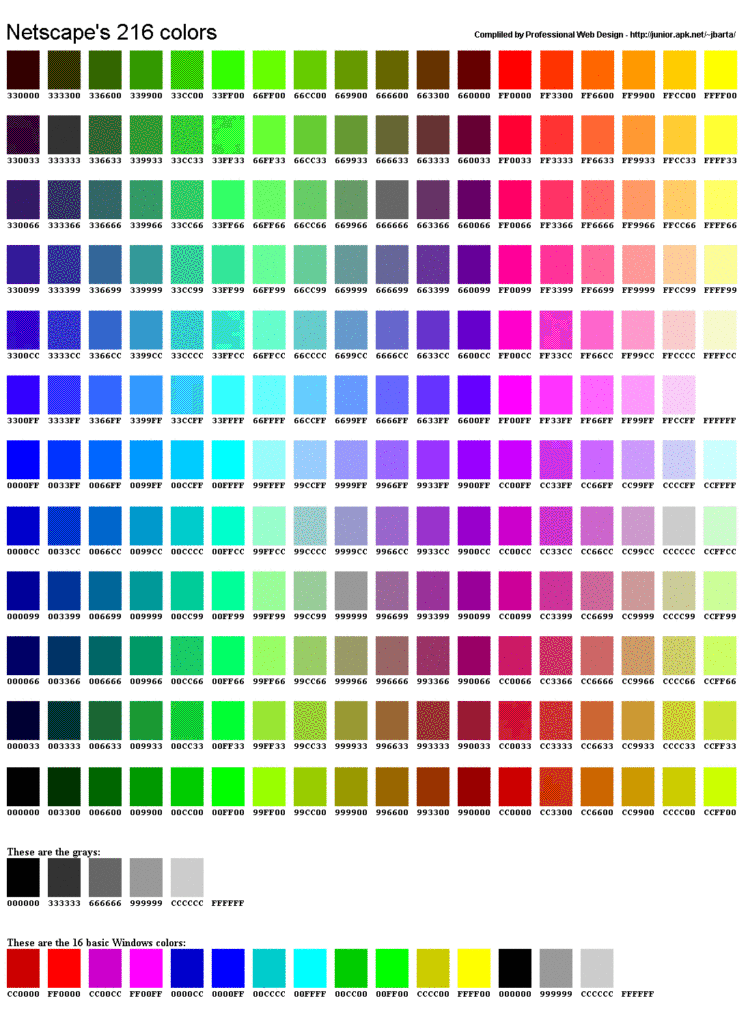
The palette we use is the Web Safe Colors palette that Netscape created in its day. It must be said that there are several and that none is perfect, all depend on our needs. It is normal for the illustrator to create his own with a selection of colors that he intends to use and that he knows that the final result will be expected.
We do not know exactly which colors the 8-bit GIF or PNG format uses, but then we offer a palette as close as possible:
We use color models to describe the colors we see and work with in digital graphics. Each color model, such as RGB, CMYK, or HSB, represents a different method for describing and classifying color. Color models use numeric values to represent the visible spectrum of color. A color space is a variant of a color model and has a specific gamut (range) of colors. For example, within the RGB color model there are a number of color spaces: Adobe® RGB, sRGB, and Apple® RGB. While each of these color spaces defines color using the same three axes (R, G, and B), their gamuts are different.
When you work with the colors in a graphic, you are actually adjusting numerical values in the file. It is easy to think of a number as a color, but these numerical values are not absolute colors in themselves they only have a color meaning within the color space of the device that is producing the color.
Because each device has its own color space, it can reproduce colors only in its gamut. When an image moves from one device to another, image colors may change because each device interprets the RGB or CMYK values according to its own color space. For example, it is impossible for all the colors viewed on a monitor to be identically matched in a print from a desktop printer. A printer operates in a CMYK color space, and a monitor operates in an RGB color space. Their gamuts are different. Some colors produced by inks cannot be displayed on a monitor, and some colors that can be displayed on a monitor cannot be reproduced using inks on paper.
Even though it is impossible to perfectly match all colors on different devices, you can use color management to ensure that most colors are the same or similar enough so they appear consistent.
When a file created in a drawing program is exported to a JPG file, it can compress the illustration and – at the cost of losing quality – offers us a file of low weight. But what happens when you export to a GIF or PNG 8 Bit format? When we export to these two formats, only 256 colours are stored. The rest (thousands or millions) are eliminated, as the image will automatically be adapted and summarized to a maximum of 256 colours. This way the file is much lighter, but this can give problems when comparing original files and exported files, this is because you can lose quality in the export. That is why it is recommended only to use colours from this colour palette. In this way what we believe will be what we always see. The palette we use is the Web Safe Colours palette that Netscape created in its day. It must be said that there are several and that none is perfect, all depend on our needs. It is normal for the illustrator to create his own with a selection of colours that he intends to use and that he knows that the final result will be expected. We do not know exactly what colours the 8-bit GIF or PNG format uses, but then we offer a palette as close as possible.

- Google colors??https://www.materialui.co/colors
- https://material.google.com/style/color.html#
- http://www.oracle.com/webfolder/ux/middleware/alta_web_icon_guide/Alta-Colors/Icon-Palette.html#Use-of-Grey-or-Neutural-Color-Hues
- http://www.oracle.com/webfolder/ux/middleware/alta_web_icon_guide/Alta-Colors/DVT-Palette.html